Baru-baru ini saya mendapatkan situs yang berisi 50 Great widgets yang berguna untuk blog Anda dan ingin membagikannya untuk Anda. Sebagian besar dari widgets ini bekerja dengan baik untuk Blogger dan WordPress sehingga tidak masalah untuk platform blogging yang anda gunakan.
Baru-baru ini saya mendapatkan situs yang berisi 50 Great widgets yang berguna untuk blog Anda dan ingin membagikannya untuk Anda. Sebagian besar dari widgets ini bekerja dengan baik untuk Blogger dan WordPress sehingga tidak masalah untuk platform blogging yang anda gunakan.
Assalamualaikum dan selamat malam semua para sahabat blogger,,oy pada kesempatan lalu saya baru saja memposting tentang bagaimana cara Membuat Tombol Prev , Home dan Next di Blogspot dan pada kesempatan kali ini saya akan membagikan cara memasang next page dengan angka,,sebenarnya antara (Membuat Tombol Prev , Home dan Next di Blogspot) dan (Memasang Next Page Dengan Angka) kegunaan dan tujuan sama,, yang berbeda hanyalah tampilan dan pastinya cara pemasangannya,, untuk contoh silahkan lihat gambar di bawah ini :

Okey sobat,,kita langsung saja masuk ke cara membuatnya.
1. Masuk dulu ke akun blogger anda
2. Setelah berada di Dashboard Klik Design --> Edit HTML
3. Backup Dulu Template anda dengan mengKlik Download Full Template
(Terserah anda Ya atau Tidak.tapi lebih baik Ya)
3. Centang Expand Template Widget
4. Cari Kode ]]></b:skin>
5. Copy kode di bawah lalu paste di atas kode ]]></b:skin>
.showpageArea a {text-decoration:underline;}
.showpageNum a {text-decoration:none;border: 1px solid #cccccc;margin:0 3px;padding:3px;}
.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}
.showpagePoint {color:#333;text-decoration:none;border: 1px solid #cccccc;background: #cccccc;margin:0 3px;padding:3px;}
.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}
.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:3px;}
.showpage a:hover {text-decoration:none;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}
6. Setelah itu cari kode </body>
7. Copy lalu paste kode di bawah ini tepat si atas kode </body>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord='Previous';
var downPageWord='Next';
</script>
<script src='http://js-rezdown7.googlecode.com/files/rd7page.js' type='text/javascript'/>
8. Save Template Dan Lihat Hasilnya
 Dharma EA
22.58
Dharma EA
22.58

Sebelumnya Blogger Tune-Up pernah membahas cara membuat Menu Navigasi Terapung dan Float Nav Bar. Pada artikel kali ini merupakan pengembangan dari trik-trik blogger hack yang pernah dibahas, yaitu kita akan membuat gadget terapung yang tidak terpengaruh oleh scrollbar dan selalu dalam posisi tetap.
Mungkin teman-teman pernah jalan-jalan ke blog orang lain dan menemukan sebuah tombol di pinggir halaman yang jika di klik akan menampilkan sesuatu (misal; shoutbox, buku tamu, subscriber, dan lain sebagainya) dan posisinya selalu tetap walaupun halaman tersebut kita geser atas bawah kiri kanan. Sebenarnya hal tersebut pada dasarnya adalah sebuah gadget yang diatur seakan-akan mengapung atau menempel pada halaman. Sebagai contoh Blogger Tune-Up menggunakan gadget terapung ini untuk menempatkan ShoutMix yang sudah lama hilang pada sebelah kanan atas dengan tombol bertuliskan "PESAN".
Langkah integrasi gadget terapung (floating widget)
Langkah 1
Login ke blogger
Langkah 2
Masuk ke bagian "Tata Letak - Elemen Halaman"
Langkah 3
"Tambah Gadget" Baru dengan tipe "HTML/JavaScript"
Langkah 4
Masukan (copy paste) kode dibawah ini pada isi/konten gadget yang baru kita buat:
<style type="text/css">
#nempel{position:fixed;top:65px;z-index:+1000;}
* html #nempel{position:relative;}
.nempeltab{height:100px;width:30px;float:left;cursor:pointer;background: #A5BD51 url('http://lh5.ggpht.com/_xcD4JK_dIjU/Stq23DPOQUI/AAAAAAAADhQ/2imPnFpVUrA/d/floatnav.jpg')no-repeat;}
.nempelisi{float:left;border:2px solid #A5BD51;background:#CCFFFF;padding:8px;}
</style>
<script type="text/javascript">function showHideNempel(){var nempel = document.getElementById("nempel");var w = nempel.offsetWidth;nempel.opened ? moveNempel(0, 30-w) : moveNempel(20-w, 0);nempel.opened = !nempel.opened;}function moveNempel(x0, xf){var nempel = document.getElementById("nempel");var dx = Math.abs(x0-xf) > 10 ? 5 : 1; var dir = xf>x0 ? 1 : -1;var x = x0 + dx * dir;nempel.style.right = x.toString() + "px";if(x0!=xf){setTimeout("moveNempel("+x+", "+xf+")", 10);}}</script>
<div id="nempel">
<div class="nempeltab" onclick="showHideNempel()"></div>
<div class="nempelisi">
<!-- Kode Isi Gadget Terapung -->
<div style="text-align:right;"><a style="text-decoration:none; font-family:Arial, Helvetica, sans-serif; font-size: 12px;" href="javascript:showHideNempel()">[Close]</a></div>
<span><a style="font-size: 10px; cursor:pointer; text-decoration:none; font-family:Arial, Helvetica, sans-serif; color: #999" href="http://wecodesign.blogspot.com/2011/06/membuat-gadget-terapung-floating-widget.html" target="_blank">Widget by Blogger Tune-Up</a></span>
</div>
</div>
<script type="text/javascript">var nempel = document.getElementById("nempel");nempel.style.right = (30-nempel.offsetWidth).toString() + "px";</script>
Langkah 5
Ganti <!-- Kode Isi Gadget Terapung --> dengan kode yang akan kita tampilkan pada gadget terapung.
Langkah 6
Simpan Gadget dan Preview blog
Keterangan:
* Jika ingin membuat kotak pesan seperti pada blog ini, silahkan buat account di ShoutMix dan ambil kode yang diberikan, masukan kode tersebut menggantikan kode .
Selamat mencoba dan semoga berhasil, jangan lupa tinggalkan jejak dengan mengisi komentar dibawah. Happy Blogging... :)
 Dharma EA
08.58
Dharma EA
08.58
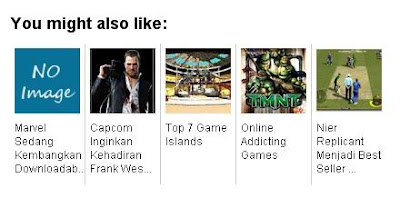
 Membuat you maight also like dibawah postingan seperti contoh pada gambar diatas, diantara bloger-bloger mungkin perlu di pasang/dibuat supaya pembaca atau pengunjung bisa melihat lebih banyak isi postingan yang lain, dan blognya terlihat lebih rame dan terlihat banyak postinganya, langsung saja cara membautnya sangatlah mudah
Membuat you maight also like dibawah postingan seperti contoh pada gambar diatas, diantara bloger-bloger mungkin perlu di pasang/dibuat supaya pembaca atau pengunjung bisa melihat lebih banyak isi postingan yang lain, dan blognya terlihat lebih rame dan terlihat banyak postinganya, langsung saja cara membautnya sangatlah mudah1. Buka menu Design -> Edit HTML
2. Beri centang pada "Expand Widgets Templates"
3. Letakkan kode berikut diatas </head>
<!--Related Posts with thumbnails Start--> <!-- remove --><b:if cond='data:blog.pageType == "item"'> <style type='text/css'> #related-posts { float:center; height:100%; min-height:100%; padding-top:10px; padding-left:15px; padding-right:15px; } #related-posts h2{ font-size: 1.3em; color: black; font-family: Arial; margin-bottom: 0.75em; } #related-posts a{ color:black; } #related-posts a:hover { background-color:#eeeeee; } </style> <script type='text/javascript'> var defaultnoimage="http://lh5.ggpht.com/_15FopxVONSo/TD3yhixJLoI/AAAAAAAADaY/gk-KFA5_m7w/noimage.png"; var maxresults=5; var splittercolor="#cccccc"; var relatedpoststitle="You might also like:"; </script> <script src='http://hermanblog.googlecode.com/files/related-posts-with-thumbnails-for-blogger.js' type='text/javascript'/> <!-- remove --></b:if> <!--Related Posts with thumbnails End-->
4. Lalu cari <p class='post-footer-line post-footer-line-1'/>
5. Kalau tidak ketemu coba cari post-footer-line
6. Letakkan kode berikut dibawahnya.
<!-- Related Posts with Thumbnails Code Start--> <!-- remove --><b:if cond='data:blog.pageType == "item"'> <div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop> <script type='text/javascript'> removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs("<data:post.url/>"); </script> </div><div style='clear:both'/> <!-- remove --></b:if> <!-- Related Posts with Thumbnails Code End-->
Keterangan:
var defaultnoimage="http://lh5.ggpht.com/_15FopxVONSo/TD3yhixJLoI/AAAAAAAADaY/gk-KFA5_m7w/noimage.png" menunjukkan gambar yang muncul pada postingan yang tidak memiliki gambar. Anda bisa mengganti gambar tersebut dengan gambar lain.
var maxresults=5 menunjukkan jumlah postingan yang muncul pada related post. Silahkan atur jumlah postingan yang mau ditampilkan dengan mengganti angkanya.
var splittercolor="#cccccc" menunjukkan warna garis pemisah. Ganti cccccc dengan kode warna yang anda inginkan.
var relatedpoststitle="You might also like:" menunjukkan judul related post. Ganti teks yang berwarna merah dengan judul yang anda inginkan.
Bagi anda yang merasa cara diatas terlalu sulit, anda bisa menggunakan widget related post dengan thumbnail yang disediakan oleh linkwithin.com. Untuk cara pemasangannya sangat mudah, berikut langkah-langkahnya:
1. Buka situs http://www.linkwithin.com
2. Isi data-data yang diperlukan pada form yang telah disediakan
Email: alamat email anda
Blog link: Alamat blog dimana anda memasang widget related post with thumbnail
Platform: pilih other atau sesuai jenis situs kamu
Width: pilih jumlah related post yang mau ditampilkan
Beri centang pada kotak kecil jika anda menggunakan background template yang gelap. Jika kamu memilih other ikuti petunjuk seterusnya dan jika kamu memilih sesuai jenis situsmu akan ikuti petunjuk yang tertera di linkwithin.com
3. Klik Get Widget
4. Copy dan paste kode script yang diberikan diatas </body> pada template blog anda lalu simpan template anda. Selesai
 Dharma EA
08.27
Dharma EA
08.27
2. Daftarkan email dan nama blog anda pada kolom yang sudah disediakan.
3. Klik "Get Widget"

4. Klik "Install Widget" untuk membuka Blogger di jendela baru, dan ikuti langkah-langkah di bawah ini dalam jendela itu. Login ke akun Blogger Anda jika perlu.
5. Pilih blog jika Anda memiliki lebih dari satu, kemudian klik pada Tambah Widget.
6. (Opsional) Untuk kinerja yang lebih baik, Drag dan Drop kotak LinkWithin di bawahkotak "Blog Posts".
7. Klik "Simpan"
8. Selesai.
 Dharma EA
08.20
Dharma EA
08.20
modul shipping opencart / modul pengiriman opencart for indonesian

This shipping module can use to JNE and the other for revision shipping module in my book Membangun Toko Online dengan OpenCart
you can download here
http://www.opencart.com/index.php?route=extension/extension/info&extension_id=1166
This module is available in 2 version 1.4.9.1 & 1.4.0
The way to use it is the same as seen on the book.
You dont have to modification flat rate module just use this mod
the other step to enable this module still the same
and also you dont have to convert ‘,’ to ‘;’ in page 81.
index for CSV / excell file is JNE YES RATE – JNE REG RATE – JNE OKE RATE
Hope this modul make easy to make JNE/shipping modul for indonesian opencart
Module, ekstensi atau plugin mungkin bisa kita gunakan sebai pelengkap atau fitur tambahan yang bisa kita tambahkan dan hapus dengan mudah. Begitu juga dengan OpenCart yang memiliki module default, seperti Category, Information, Manufacture, BestSeller, Featured, Cart dan beberapa lainnya. Selain module default kita juga bisa menambahkan module lainnya yang bisa kita dapatkan secara gratis atau dengan membelinya (commercial license). Bagaimana cara menambahkan dan menginstal module tambahan pada OpenCart? Oke, simak baik-baik artikel kali ini agar Anda bisa menambahkan dan menginstal OpenCart sendiri.
Sebagai bahan latihan penulis akan coba menambahkan module social network. Silakan download disini atau disini untuk mendapatkan modulenya. Penulis asumsikan Anda sudah menginstal OpenCart di webserver dan sudah online.
Berikut langkah-langkahnya:
- Sesudah Anda mendownload module socialnetwork.zip, silakan ekstrak.
- Buka folder socialnetwork Anda akan mendapatkan dua buah folder yaitu Catalog dan Admin.
- Jalankan FTP client, kebetulan penulis menggunakan FileZilla.
- Login ke FTP hosting Anda.
- Masuk ke direktori tempat Anda menginstal OpenCart. Misalnya saja jika Anda menempatkannya di direktori utama maka posisinya akan berada di /public_html/ dimana didalamnya akan kita temukan folder admin, catalog, image, system dan download.
- Pilih folder catalog dan admin dari socialnetwork, lalu drag (pindahkan) ke direktori /public_html/. File catalog dan admin akan otomatis ditempatkan pada pathnya masing-masing.
- Tunggu sampai proses upload module selesai.
- Sesudah itu login dan masuk ke halaman admin.
- Pilih menu Extensions > Modules.

menu extensions modules
- Pada halaman Module cari module Social Network. Klik tombol Install, sesudha itu klik link Edit.
- Lakukan konfigurasi, seperti pengaturan posisi, pengaktifan, dan setting lain yang diperlukan.

konfigurasi module
- Klik tombol Save.
- Module sudah bisa dijalankan.

socialnetwork module
Untuk module lainnya caranya sebenarnya hampir sama. Jangan lupa berkunjung ke MataMaya Cart, banyak module gratisan yang bisa di download ![]()
Banyak sekali ktia membahas Google, dan sepereti melupakan mesin-mesin pencari besar lain seperti Yahoo!. Meski beberapa kali sekilas saya membahas Yahoo!, namun itu sama sekali tak segamblang ketika saya membahas Google. Belum terlambat untuk optimasi dan optimasi... Seperti kesuksesan Anda dengan webmaster tools Google, mari kita mulai petualangan kita di Yahoo! dalam seri Yahoo oh Yahoo....
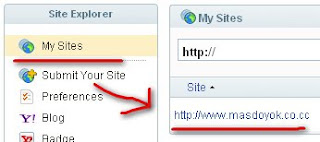
Submit Situs
Yang pertama kali Anda lakukan tentu mengenalkan blog Anda ke yahoo!. Caranya tidak jauh berbeda ketika Anda tambahkan blog Anda ke Google.
1. Silahkan login ke Yahoo! Site Explorer dengan akun yahoo mail Anda.
2. Setelah login, pilih Submit a website or webpage.
misal: http://www.masdoyok.co.cc
4. Klik Submit URL.
5. Blog Anda telah tersubmit... Anda bisa tes dengan klik Explore
Pasang Meta Tag
Sekarang saatnya membuat yahoo! tanggap setiap kali Anda update. Seperti dulu kita pasang meta tag Google (baca: Submit dan Verifikasi Blog di Webmaster Tools Google)
1. Pada bagian sidebar klik My Sites
2. Akan muncul daftar blog yang Anda daftarkan. Klik blog Anda.
3. Pada sidebar kiri lagi, klik Authentication dan Anda akan di bawa ke halaman verifikasi situs Anda.
4. Ada dua metode, pilih metode yang kedua dengan klik By Adding Meta Tag to my Home Page.
5. Yahoo akan menyediakan kode meta tag yang bisa Anda tambahkan ke situs Anda.
6. Login blogger - Tata Letak - Edit HTML. Letakkan kode yang Anda dapatkan tadi di bawah
7. Simpan template Anda.
Jika gagal disimpan, silahkan tambahkan slash di akhir meta tag.
Misal: <meta name="y_key" content="xxxxxxxxxxx">/>
Perhatikan yang berwarna merah di akhir meta.
8. Beralihlah ke halaman authetication Yahoo Site Explorer lagi dan klik tombol Ready to Autheticate.
Sekarang Anda telah submit dan verifikasi situs Anda di yahoo! Untuk cek silahkan Anda klik alamat blog Anda pada sidebar, dan Anda akan mendepatkan keterangan bahwa situs Anda telah terverifikasi. Juga adanya berbagai tombol untuk cek blog Anda di Yahoo seperti Google Webmaster Tools.
Ini seri perdana Yahoo oh Yahoo, semoga kedepan semakin mantap karena Anda akan membutuhkan traffic darimanapun untuk sukses.
 Dharma EA
11.22
Dharma EA
11.22